Отзывчивый и адаптивный дизайн сайта
Как адаптировать дизайн под разные устройства, чтобы он оставался удобным для пользователя? Вместе с контент-продюссером компании InVision Уиллом Фенгом мы разбирались в этом вопросе. Жизнь была проще, когда веб-дизайнерам приходилось беспокоиться только о десктопных версиях сайта. Для большинства мониторов и дисплеев было легко создавать дизайн, один размер подходил почти под все. А потом наступил подъем мобильного интернета. В сегодняшнем разговоре будем считать сайты с дизайном m точка идеей из прошлого.










Заглянуть на виртуальные площадки сегодня можно со стационарного компьютера, телефона, ноутбука или планшета. Подключение к интернету доступно также с функционала домашнего кинотеатра, дисплея спортивных тренажеров, автомобильного навигатора и даже холодильника. Именно поэтому так важно, чтобы разработка веб дизайна сайта и веб-приложений была пригодна для доступа со всех устройств. Поначалу возникла идея заключалась в разработке отдельной версии сайта, оптимальной для определенного устройства. Такой вариант и сейчас используется.
- Публикации
- Утверждать, что дизайн вашего сайта является отзывчивым, можно только в том случае, когда пользователи, которые работают на разных операционных системах и платформах доступа к сайтам, смогут с ним работать без каких-либо проблем. Отзывчивый веб-дизайн становится все более популярным, поскольку устраняет необходимость постоянного обновления и добавления новых функций к нескольким сайтам одновременно декстопному и мобильному.
- Интернет взлетел быстрее, чем кто-либо мог это предсказать и растёт как сумасшедший.
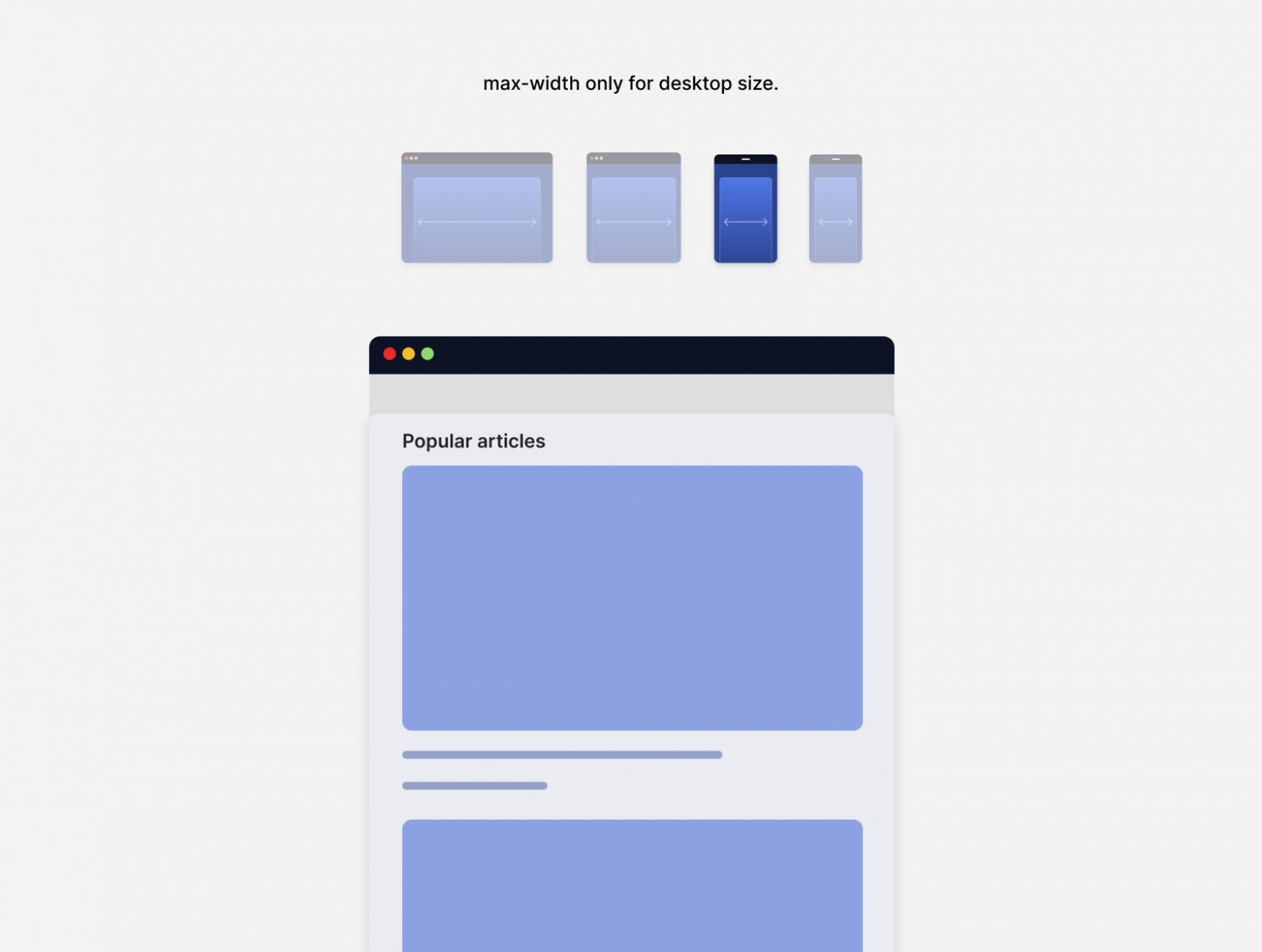
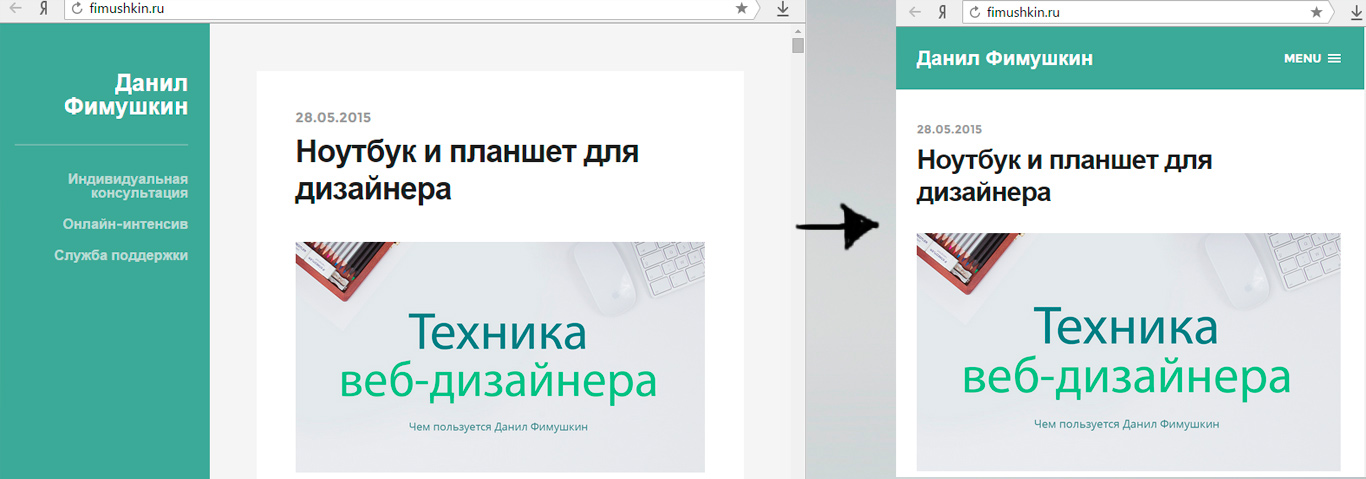
- Используя медиазапросы , гибкие сетки и адаптивные изображения , он автоматически подстраивается под размер экрана, делая контент удобным для чтения и использования. Отзывчивый веб-дизайн решает главную проблему : как сделать сайт удобным для всех, независимо от того, смотрят ли они его с телефона, планшета или компьютера.
- Что такое отзывчивый веб-дизайн (Responsive Web Design)?
- Современные технологии развиваются невероятно быстрыми темпами. Сегодня мы имеем возможность зайти в интернет не только со стационарного компьютера, ноутбука и телефона, но еще и с домашнего кинотеатра, навигатора машины и даже с экрана беговой дорожки и холодильника!
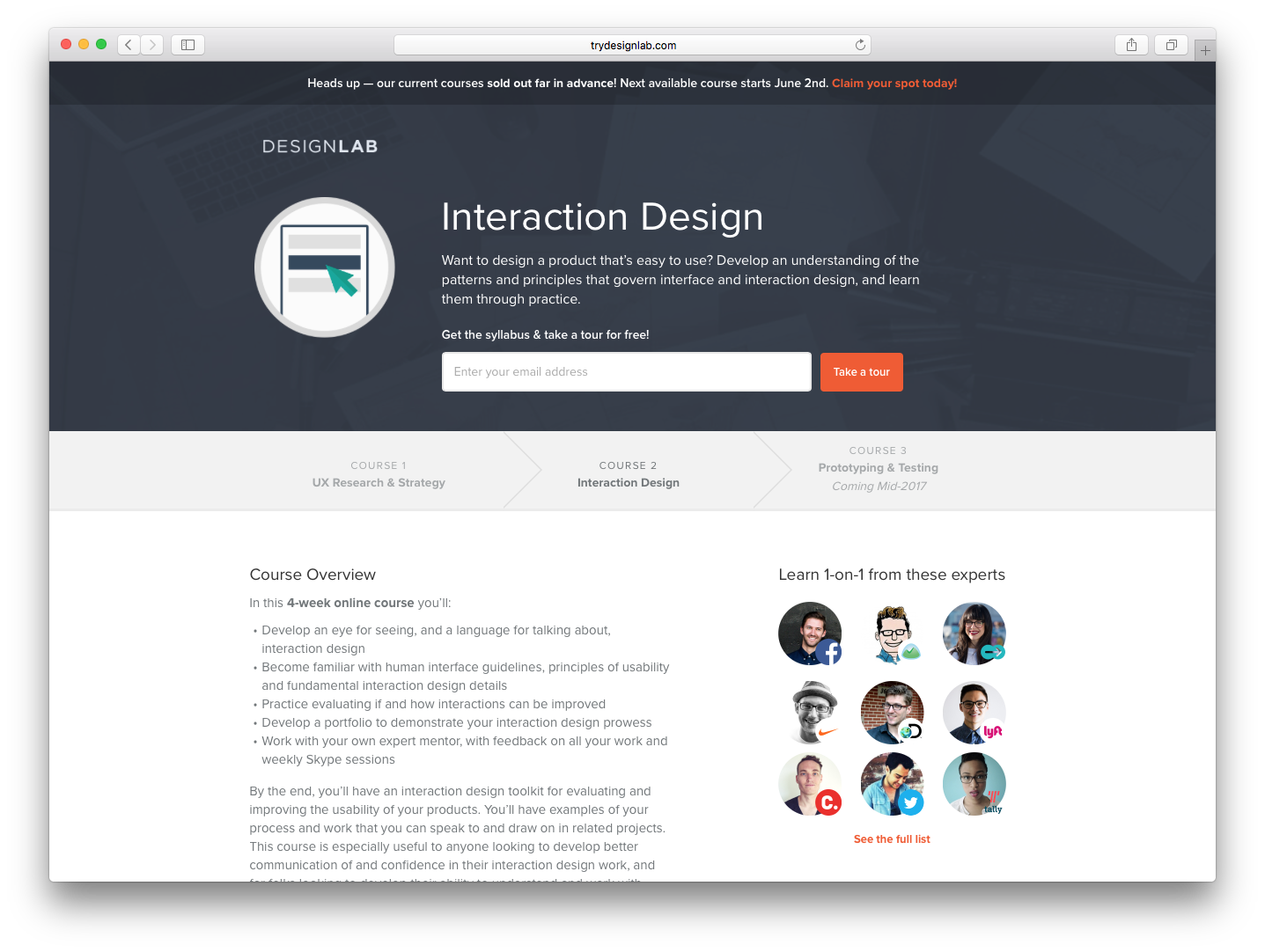
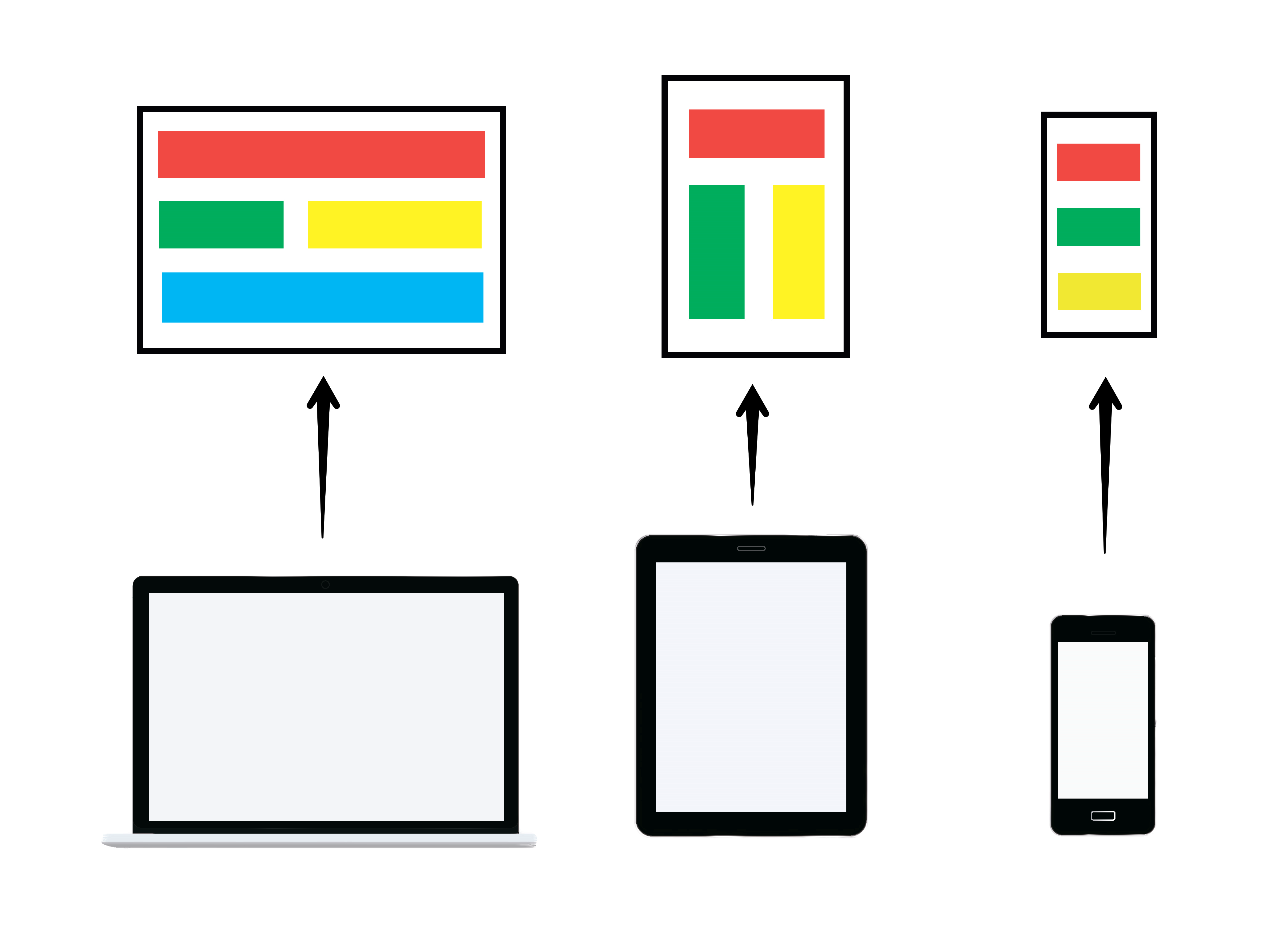
- Для обеспечения хорошего отображения сайтов на мобильных устройствах планшетах и смартфонах обычно создаётся отзывчивый или адаптивный дизайн. Суть подхода заключается в изменении размера и расположения блоков, коррекции размера шрифтов, а также в отключении не самых важных блоков в случае, если пользователь заходит на сайт с устройства с небольшим экраном.
- Меня зовут Александр Шулепов, Я и моя компания занимается разработкой и продвижением сайтов в России и мире более десяти лет. Мы подготовили свежий обзор адаптивный и отзывчивый дизайн.






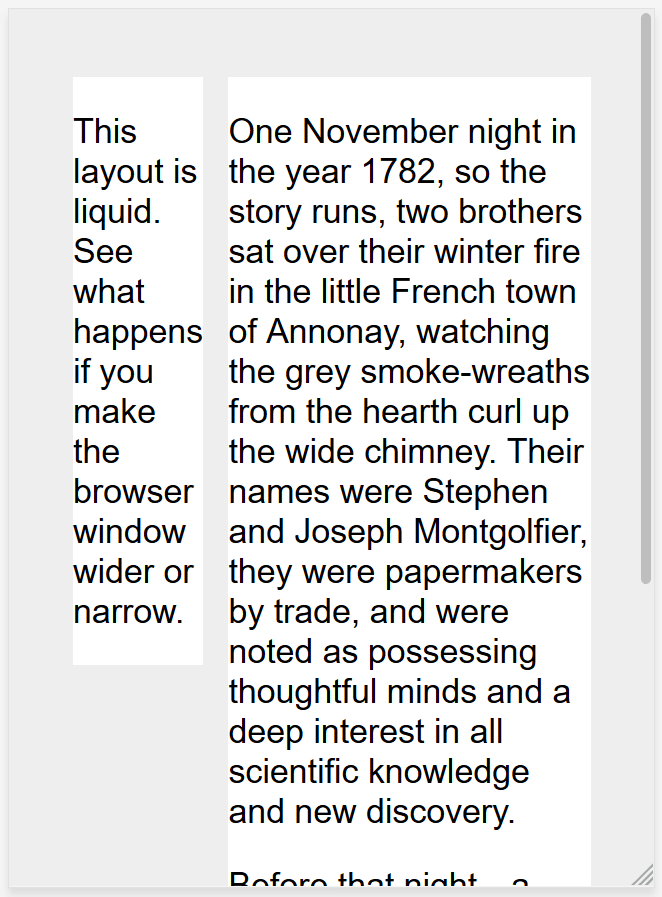
Эта страница была переведена с английского языка силами сообщества. На заре веб-дизайна страницы создавались для экрана определённого размера. Если у пользователя был экран большего или меньшего размера чем ожидал дизайнер, то результат мог быть от нежелательных полос прокрутки, до слишком длинной строки и плохого использования пространства. Поскольку становились доступны много различных размеров экранов, появилась концепция отзывчивого адаптивного веб-дизайна responsive web design RWD — набор методов, которые позволяют веб-страницам менять свой макет и внешний вид в соответствии с разной шириной экрана, разрешением и т. Это та самая, идея которая изменила подход к дизайну веба для множества устройств, и в этой статье мы поможем вам понять основные методы, которые вам необходимо знать, чтобы освоить его. Эти два подхода, как правило, приводили к тому, что веб-сайт лучше всего выглядел на экране человека, создавшего сайт!