
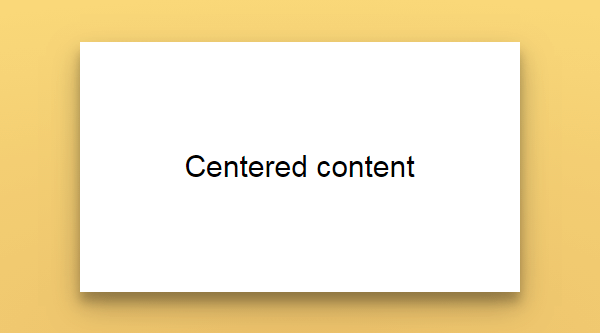
Как выровнять заголовок по центру контейнера?
Все сервисы Хабра. Вёрстка Sass. Eugene Chefranov Chefranov Новичок.










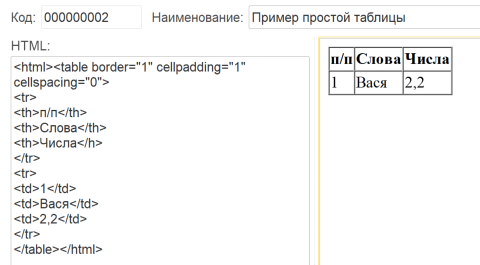
Как правило, различные заголовки, встречающиеся на одной странице Web, имеют общие стили, чтобы обеспечить общий вид страницы. Поэтому обычно выравнивание заголовков включают во встроенную таблицу стилей для общего использования всеми подобными заголовками. Следующий код задает стили выравнивания для трех размеров заголовков, которые встречаются на странице. Кроме того увеличены верхние поля, чтобы создать дополнительное свободное вертикальное пространство между заголовками и предшествующим текстом. Пример Задание стилей выравнивания для всех заголовков на странице.









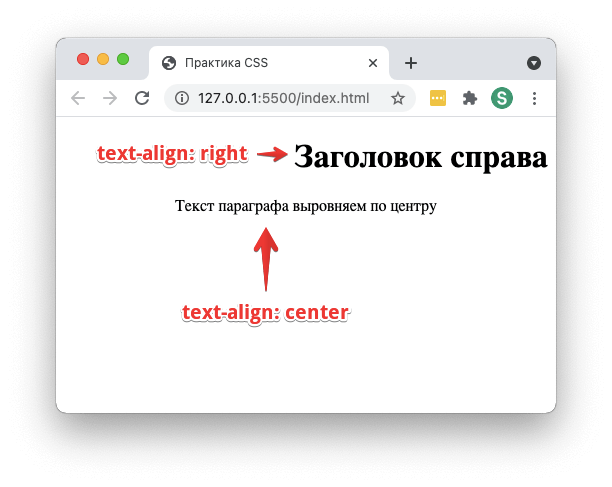
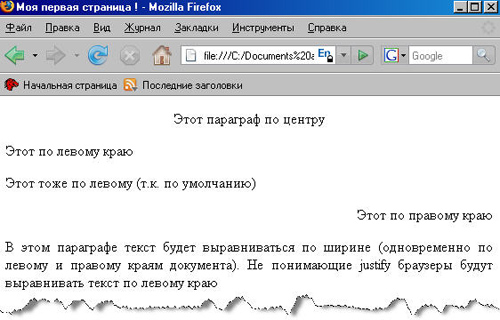
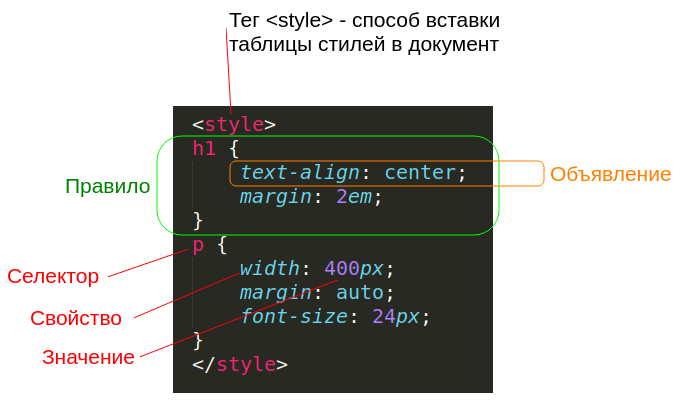
Самый простой путь, который действует не только для заголовков, а для любого текста — использование свойства text-align со значением center. Хекслет Вопросы и ответы CSS Как выровнять h1 по центру css Как выровнять h1 по центру css заголовки css выравнивание. Nikita Mikhaylov 03 ноября Основы Frontend за 14 дней. Есть что добавить?








Похожие статьи
- Замена ремня грм на фольксваген своими руками - Автотехцентр RS-MOTORS. Ремонт
- Фото стройки жилых домов - В историческом центре Владивостока сносят дома под новый
- Модная одежда недорого интернет магазин - Дисконт-центр PlayToday Детская одежда в интернет-магазине
- Фото пошагового строительства дома - Пошаговая технология строительства каркасного дома своими