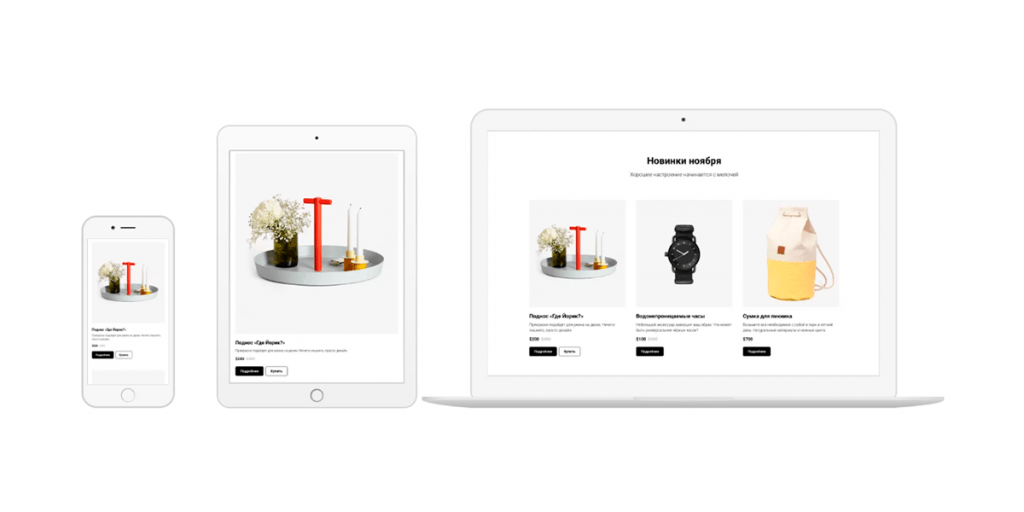
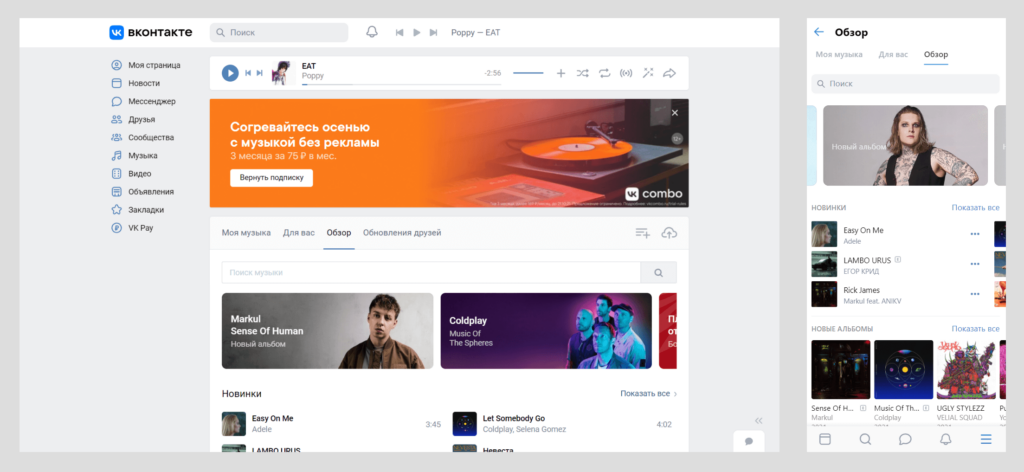
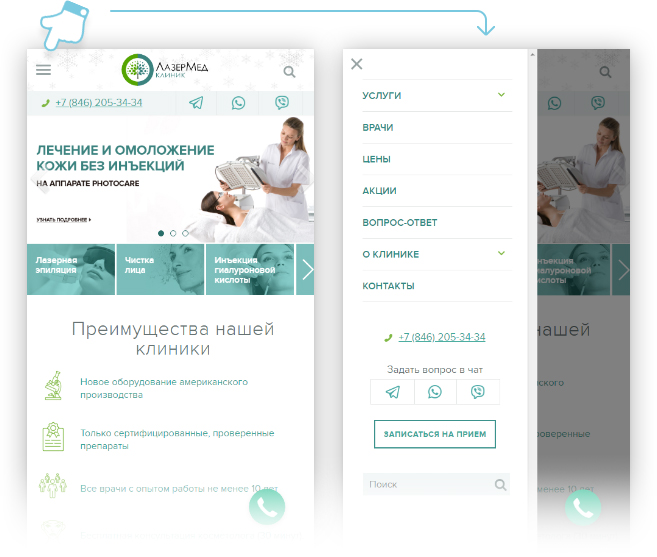
Как сделать адаптивный дизайн сайта для всех устройств?
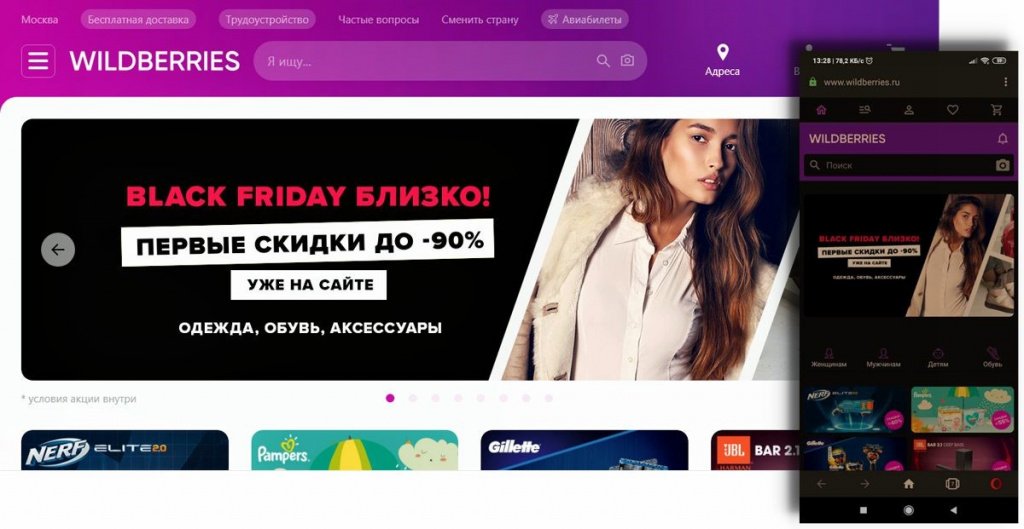
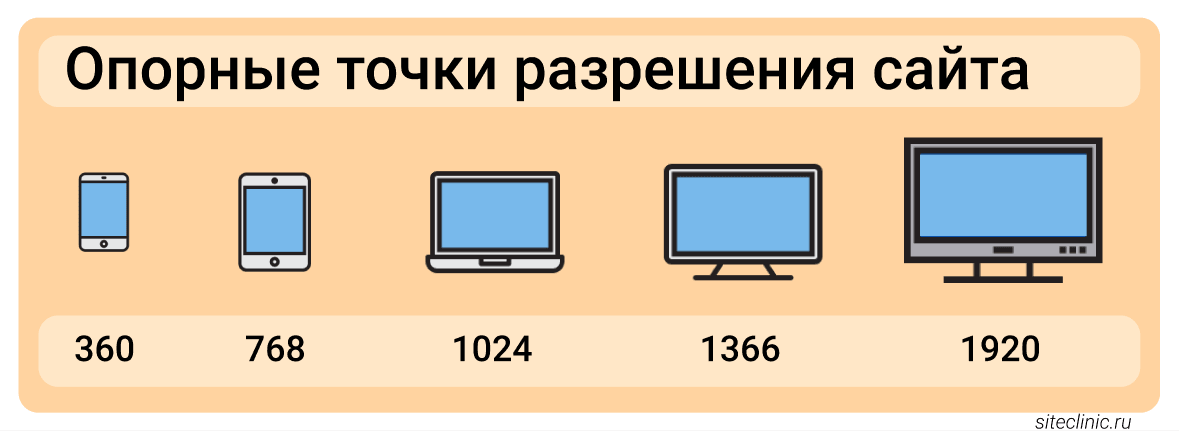
С появлением различных устройств, предоставляющих доступ к интернету, от стационарных компьютеров и ноутбуков до планшетов и смартфонов, потребовалась разработка методов, которые позволили бы сайтам корректно отображаться на всех этих платформах. Это привело к рождению концепции адаптивной верстки. С появлением CSS дизайнеры получили гораздо больше возможностей для стилизации и контроля над внешним видом сайтов. Когда первые смартфоны и другие мобильные устройства начали появляться на рынке, веб-дизайнеры столкнулись с проблемой: как сделать так, чтобы веб-порталы корректно отображались на экранах с различными разрешениями и размерами? Первое решение этой проблемы заключалось в создании мобильных версий интернет-ресурсов, которые были оптимизированы для маленьких экранов.




.png)



За время существования этого сайта, я менял шаблон несколько раз и даже создавал собственный с нуля. Одна из главных задач при выборе нового шаблона — это адаптивная верстка сайта под все разрешения экрана. Как достичь адаптивности? Для этого есть разные способы. Кто то использует javascript, кто то что то еще. Но я считаю, что самый простой и правильный способ — это адаптивная верстка сайта с помощью CSS.










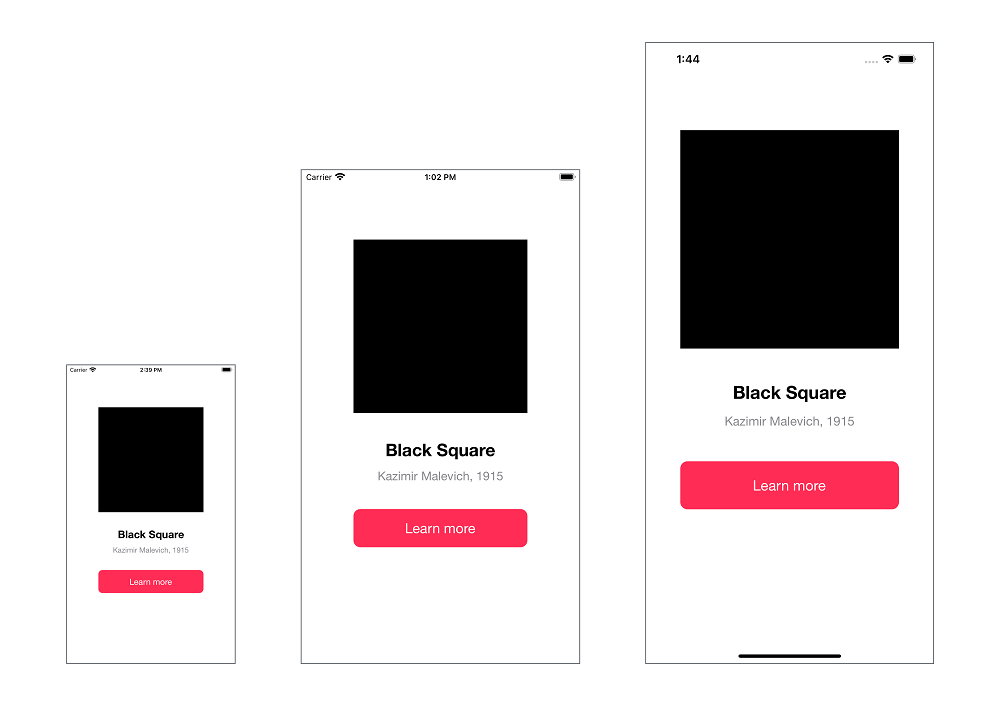
Время для нового проекта! Сегодня мы сделаем основу для адаптивного сайта. В результате получится веб-страница с котиками, а в следующий раз сделаем вашу адаптивную личную страницу на HTML.